
Os dashboards são poderosas ferramentas de visualização de dados que permitem aos usuários obter insights valiosos a partir de informações complexas. No entanto, para garantir que esses insights sejam acessíveis a todos os usuários, é essencial seguir boas práticas de acessibilidade. Neste artigo, vamos explorar algumas dicas e diretrizes para tornar os dashboards mais acessíveis e inclusivos.
Lista de Plugins para Figma que podem ajudar na tarefa de deixar seu Dashboard mais acessível
- Stark – Este plugin é uma ferramenta completa de acessibilidade que inclui verificação de contraste, simuladores de visão e reordenação de sequências em ordem de foco. Ele ajuda você a criar designs inclusivos e compatíveis com as Diretrizes de Acessibilidade para Conteúdo Web (WCAG).
- Palette – Este plugin fornece cores da paleta que complementam o design do seu app. Ele conta com uma IA que gera esquemas de cores personalizados e ajusta o visual do seu tema, de acordo com as suas preferências.
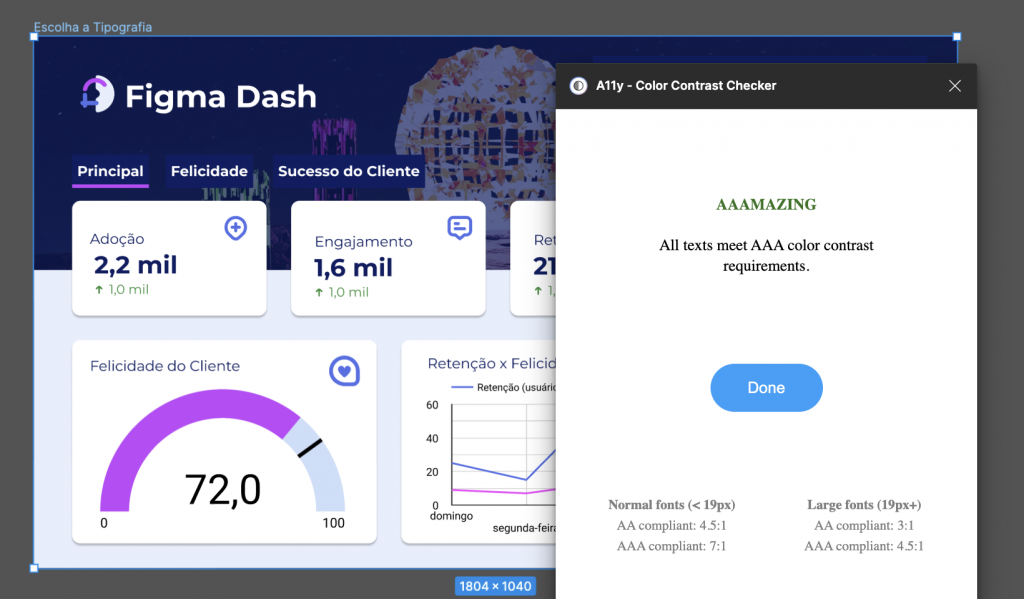
- Color Contrast Checker – Este plugin é uma ferramenta rápida e fácil para analisar todas as camadas do seu app de uma só vez e identificar imediatamente qualquer uma que não atenda às Diretrizes de Acessibilidade para Conteúdo Web (WCAG). O plugin permite que você clique em uma amostra de cor para verificar a camada e ajustar a claridade dos textos inseridos ou do plano de fundo de acordo com a WCAG.
- Iconify – Este plugin fornece aproximadamente 40.000 ícones para você escolher. Você pode encontrar ícones acessíveis e inclusivos para diferentes contextos e necessidades.
- DAI – Documentação de Acessibilidade para Interfaces – Este plugin é um produto de um Trabalho de Conclusão de Curso (TCC) do curso de Design Digital na Universidade Federal do Ceará Campus em Quixadá. Ele foi projetado para documentar os requisitos de acessibilidade de interface para a WEB dentro do protótipo.
Escolhendo uma Paleta de Cores Acessível para o seu Dashboard
Ao criar um dashboard, é essencial considerar a acessibilidade para garantir que todos os usuários possam interagir e compreender o conteúdo. Aqui estão algumas dicas importantes para ajudar você a criar uma paleta de cores acessível:
- Contraste: Opte por cores que ofereçam um bom contraste entre o texto e o fundo. Isso torna a leitura mais fácil para pessoas com deficiência visual ou dificuldades de leitura. Certifique-se de que a informação seja distinguível, evitando o uso exclusivo de cores para transmitir significado.
- Texto Alternativo: Sempre forneça texto alternativo descritivo para gráficos e imagens. Isso permite que pessoas com deficiência visual compreendam o conteúdo por meio de leitores de tela ou outros dispositivos de tecnologia assistiva.
- Organização e Rótulos: Utilize uma estrutura clara e lógica para organizar os elementos do seu dashboard. Use cabeçalhos e rótulos adequados para facilitar a navegação e a compreensão das informações. Isso ajuda usuários de leitores de tela a entender a estrutura do conteúdo.
- Ajuste de Tamanho de Fonte: Disponibilize opções para que os usuários possam ajustar o tamanho da fonte conforme suas necessidades individuais. Isso é especialmente importante para pessoas com deficiência visual ou dificuldades de leitura.
- Navegabilidade com o Teclado: Garanta que todo o conteúdo do dashboard possa ser acessado e navegado usando apenas o teclado. Isso é fundamental para pessoas com deficiência motora que dependem de dispositivos de entrada alternativos.
- Evite Excesso de Animações: Embora as animações possam adicionar interatividade aos dashboards, evite usá-las em excesso. Elas podem distrair ou causar dificuldades para pessoas com distúrbios neurológicos, como a sensibilidade a movimentos.
- Opções de Acesso Alternativas: Ofereça opções de acesso alternativas para pessoas com deficiências específicas. Por exemplo, forneça uma versão em texto ou uma versão impressa do conteúdo do dashboard, se necessário.
Ao seguir essas diretrizes, você estará criando um dashboard mais inclusivo, permitindo que todos os usuários tenham acesso e compreensão adequados do conteúdo apresentado. A acessibilidade é fundamental para promover a igualdade de oportunidades e garantir que todos possam se beneficiar das informações fornecidas pelo seu dashboard.
Checklist de Acessibilidade:
https://www.notion.so/Acessibilidade-9fc1f80684e04b499ec1120b04361560?pvs=4
Fontes:
O que é um Dashboard de Dados | Microsoft Power BI:
Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.0:
Cartilha de Acessibilidade na Web – W3C Brasil