
Ao desenvolver um dashboard, é essencial criar um layout simplificado e minimalista que facilite a compreensão das informações e melhore a experiência do usuário. Neste artigo, compartilharemos algumas dicas valiosas sobre o uso de grades, hierarquia da informação, espaços em branco e outras técnicas para criar um layout eficiente e esteticamente agradável.
Dicas para um Layout Simplificado e Minimalista:
- Planeje a estrutura do layout: Antes de começar a criar o dashboard, faça um esboço ou planejamento da estrutura do layout. Considere quais elementos e informações são mais importantes e como você deseja organizá-los na tela.
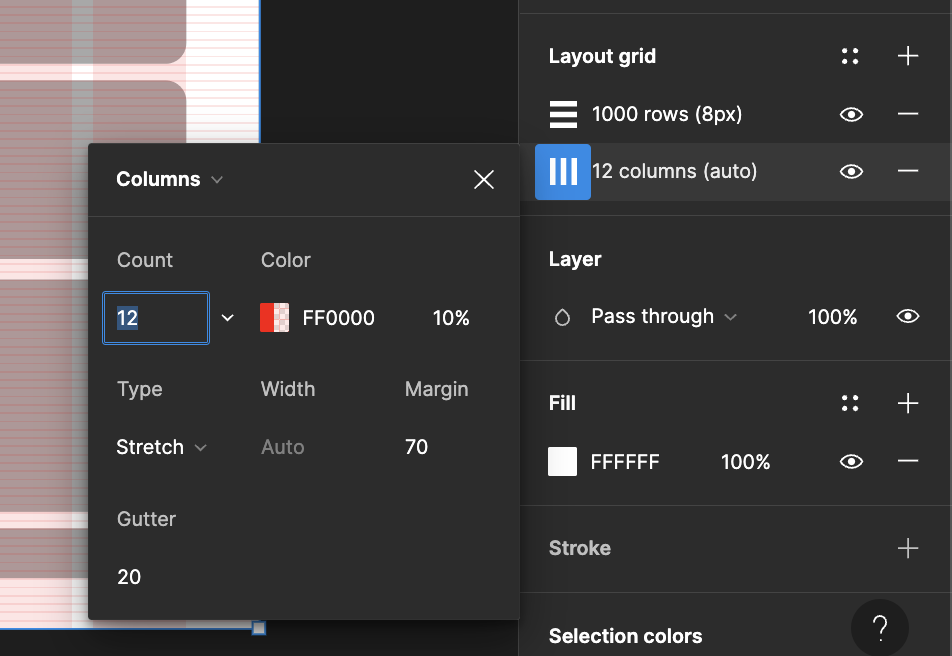
- Utilize uma grade (grid): Uma grade é uma estrutura de linhas e colunas que ajuda a alinhar e posicionar os elementos do dashboard de forma consistente. Utilize uma grade de 12 colunas e linhas de 8 pixels para manter a consistência visual e facilitar a organização das informações.
- Pense na hierarquia da informação: Organize os elementos do dashboard de acordo com sua importância e hierarquia. Coloque os elementos mais relevantes e de destaque em locais de fácil visualização e priorize as informações mais importantes.
- Equilibre espaços em branco: O uso adequado de espaços em branco é fundamental para garantir uma aparência limpa e organizada do dashboard. Não tenha medo de deixar áreas vazias para criar uma separação visual entre os elementos e melhorar a legibilidade.
- Considere a responsividade: Certifique-se de que o layout do dashboard seja responsivo, ou seja, se adapte a diferentes tamanhos de tela e dispositivos. Teste o dashboard em dispositivos móveis e ajuste o layout conforme necessário para garantir uma experiência de usuário consistente.
- Agrupe elementos relacionados: Agrupe elementos de dados relacionados em seções ou blocos. Isso ajuda os usuários a identificar facilmente as informações relevantes e a entender a estrutura lógica do dashboard.
- Use cores e fontes consistentes: Mantenha uma paleta de cores e seleção de fontes consistentes em todo o dashboard. Isso ajuda a criar uma identidade visual coesa e facilita a compreensão das informações.
- Evite o excesso de informações: Embora seja importante fornecer dados relevantes, evite sobrecarregar o dashboard com informações em excesso. Concentre-se nos principais indicadores e evite elementos desnecessários que possam confundir ou distrair os usuários.
- Teste e itere: Após criar o layout inicial, teste o dashboard com usuários reais e solicite feedback. Com base nesse feedback, faça ajustes e itere no design para melhorar a usabilidade e a compreensão dos dados.

Conclusão: Ao seguir essas dicas, você estará no caminho certo para criar um layout simplificado e minimalista para o seu dashboard. Lembre-se de adaptar essas diretrizes de acordo com as necessidades e requisitos específicos do seu projeto. A simplicidade e a clareza são essenciais para garantir que as informações sejam facilmente compreendidas e aproveitadas pelos usuários do seu dashboard.
Template Gratuito