Se você está procurando por alternativas ao CodePen e JSFiddle para desenvolver e testar seu código, aqui estão cinco ferramentas incríveis que podem ajudar. Incluímos também uma sugestão sobre a ferramenta BeauPlay, embora não seja amplamente conhecida ou documentada como as outras.

1. Replit
- Benefícios: Replit é uma poderosa IDE baseada em nuvem que suporta mais de 50 linguagens de programação, incluindo Python, JavaScript e Ruby. Oferece colaboração em tempo real, integração com o GitHub e hospedagem de aplicativos direto da plataforma
- Uso: Ideal para desenvolvedores que precisam de uma solução completa para desenvolvimento, teste e deploy de projetos.
2. CodeSandbox
- Benefícios: CodeSandbox é ótimo para prototipagem rápida e colaboração em tempo real. Ele oferece uma ampla gama de frameworks e bibliotecas pré-instaladas, facilitando o desenvolvimento front-end5.
- Uso: Perfeito para desenvolvedores front-end que precisam de um ambiente colaborativo e flexível.
3. Glitch
- Benefícios: Glitch é uma plataforma colaborativa que permite criar, compartilhar e remixar aplicativos web. É ideal para projetos interativos e educacionais
- Uso: Muito útil para iniciantes e projetos que exigem interatividade e compartilhamento fácil.
4. StackBlitz
- Benefícios: StackBlitz oferece uma visão instantânea dos aplicativos, permitindo que os desenvolvedores testem seu código em tempo real. Ele suporta tecnologias modernas como Angular e React8.
- Uso: Excelente para desenvolvedores web que precisam de um ambiente rápido e colaborativo.
5. JSBin
- Benefícios: JSBin é uma ferramenta leve que permite testar e compartilhar código HTML, CSS e JavaScript. Ele oferece uma interface simples e fácil de usar
- Uso: Ideal para testes rápidos e compartilhamento de snippets de código.
Sugestão: BeauPlay
https://eusoumoisesrabelo.com.br/BeauPlay/BeauPlay.html
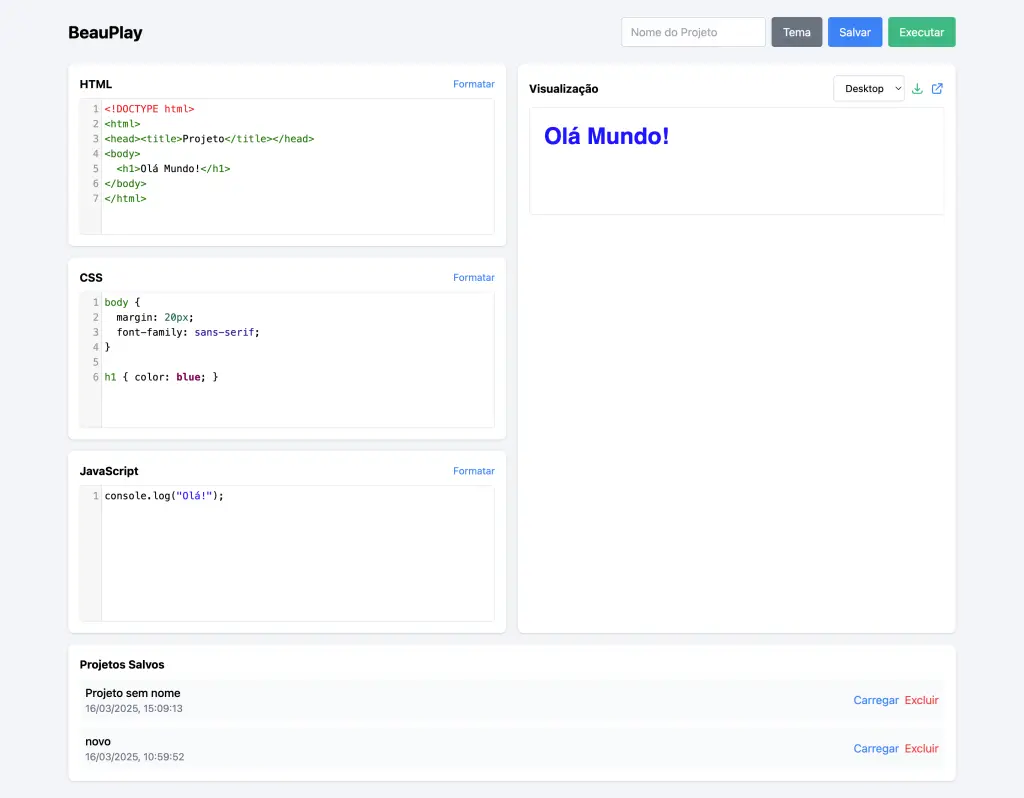
BeauPlay: Uma Ferramenta de Desenvolvimento Web Simples e Eficaz
A BeauPlay é uma ferramenta de desenvolvimento web que oferece uma experiência minimalista e responsiva para criar e testar projetos HTML, CSS e JavaScript. Com um layout intuitivo, ela divide a tela em duas partes principais: a área de edição à esquerda e a visualização à direita. Isso permite que os desenvolvedores vejam seus projetos em tempo real, facilitando o processo de criação.
Características Principais
- Layout Responsivo: A BeauPlay permite que você teste seus projetos em diferentes dispositivos virtuais, como desktop, tablet e celular, garantindo que sua criação seja acessível em qualquer tela.
- Edição e Visualização em Tempo Real: Com a capacidade de editar e visualizar simultaneamente, você pode ver como suas alterações afetam o projeto sem precisar de atualizações manuais.
- Tema Personalizável: A ferramenta oferece opções de tema claro ou escuro, permitindo que você personalize a interface de acordo com suas preferências.
- Funcionalidades de Salvar e Executar: Você pode salvar seus projetos localmente ou executá-los diretamente na ferramenta para testes rápidos.
- Acesso Gratuito e Sem Cadastro: A BeauPlay é 100% gratuita e não requer cadastro, tornando-a acessível a qualquer pessoa que queira desenvolver ou testar projetos web.
- Armazenamento Local: Os projetos são salvos no Local Storage, permitindo que você acesse e edite seus trabalhos sem precisar de uma conta ou conexão com a internet.
- Opções de Visualização: Além de testar em dispositivos virtuais, você pode visualizar seus projetos em outra tela sem precisar baixá-los ou compartilhá-los.
Benefícios
- Fácil de Usar: A interface minimalista e responsiva torna a BeauPlay acessível a desenvolvedores de todos os níveis.
- Flexibilidade: Com a capacidade de testar em diferentes dispositivos e salvar localmente, você tem total controle sobre seu projeto.
- Gratuito e Sem Compromissos: Sem custos ou necessidade de cadastro, é perfeita para prototipagem rápida ou testes ocasionais.
A BeauPlay é uma ferramenta prática para qualquer desenvolvedor que precise de um ambiente simples e eficaz para criar e testar projetos web sem complicações.
Conheça:
https://eusoumoisesrabelo.com.br/BeauPlay/BeauPlay.html