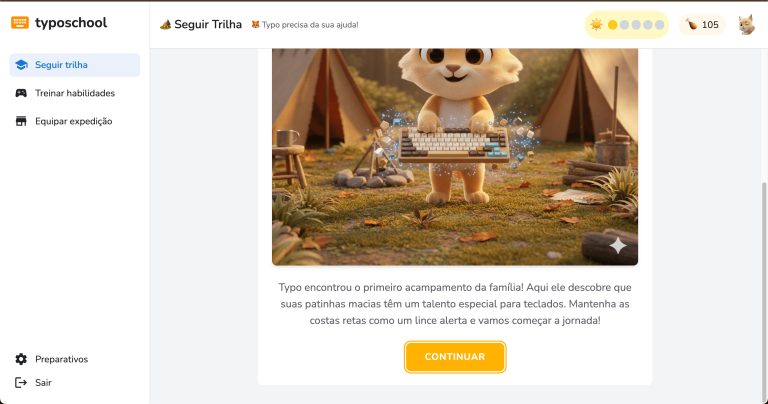
TypoSchool: o jogo maluco que ensina digitação enquanto você ajuda uma família de linces a se reencontrar

Sabe aquele tipo de ideia que começa como uma brincadeira e, de repente, vira um projeto de meses, noites viradas e muito café? Pois é… foi assim que nasceu o TypoSchool. Eu só queria criar algo simples para ajudar as…